高専カンファレンス 北海道3 と サブスクリーンを支える技術
高専カンファレンスに参加してきました。最高の寿司を求めて飛行機に乗っていきました。寿司いいですね。寿司最高。LTは当日募集で適当に申し込んだら当選したんで発表もしてきました。最高の寿司だったので Instagram から寿司画像を大量に持ってきて背景にしました。LTより背景の寿司が好評だったと思う。そしてその寿司LTのスライドはこちら。
ワークショップの内容は書いてあるとおりですが、今回テーマにした工業製品とは『ペットボトル』でした。実行委員が用意してくれたガラナをつかって、1万年後世界から1万年前の世界や人を想像してもらいました。
LTの内容自体は高専とはかけ離れたものかとおもいきや、高専生でも普通にする デザイン(=設計)のお話でした。ただ、僕がLTで発表したことは、デザインはデザインでも『意匠』のお話でした。
高専生が使うデザインの意味は『設計』ですが、美大生や芸大生が使うデザインには『意匠』という意味が込められています、って最後に言えばよかった。伝えたいこと言いたいことがうまくまとまってなくてちょっと残念だったな。
総評
高専カンファレンスですが、スタッフが10代でキラキラしていましたね。大変よい。若さには良さがある。
少し閉幕間際の手際が少し手間取ってましたね。委員長が閉会の言葉をしゃべるのを途中やめにしてまで閉会するべきだったんでしょうか?実行委員会がどういう状況で、閉会式の途中でドラを鳴らすという判断をしたのかは、参加者側からは少し状況を把握することができませんでしたが、委員長なしでも会場撤収の準備などはできたんじゃないかなぁ、と思いました。逆に、それができないという状態だったのであれば、それは委員長1人に頼り過ぎている実行委員会全体の問題だと感じました。
いつか、北海道4が開催されることだとは思いますが、その時には今回の反省点などを踏まえるとよいですね。
少し辛辣なことをつらつらと書きましたが、本会ではCAMUI型ハイブリットロケットの話やクリプトン・フューチャー・メディアさんのお話(これは別で1本エントリかけそう)や、一般発表やLTの多種多様な発表はとても素晴らしかったです。実行委員のみなさま、参加者のみなさまお疲れ様でした。またいつかどこかで。
サブスクリーンおじさん
やぁ、サブスクリーンおじさんだよ。本会のことよりも、サブスクリーンのことがこの記事のメインを占めていることに少し愕然としているよ。
今回もまた高専カンファでサブスクリーン業をしてきました。
サブスクリーン、だんだん運用になれてきたんだけど、まだいまいちなところがあるので、もちっとコードに整理してからオープンに公開したい、もしくはWebアプリケーションにしてだれでも使えるようにして公開したい、という所存です。
そして、お昼ご飯から帰ってきたら実行委員長に「サブスクリーンにタイマー表示してよー」と言われて、さくっと30分ぐらいでつくりました。ちょっとキーボードの打鍵音、うるさかったと思う、ごめんね。
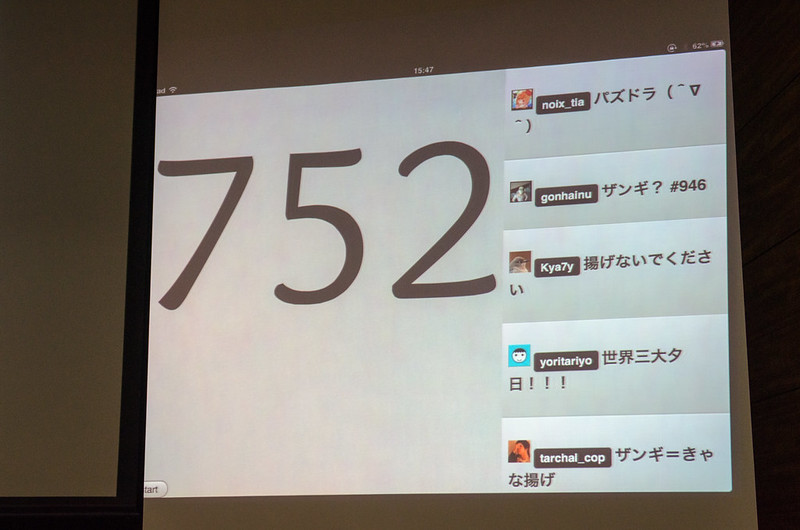
見た目はこんなかんじです。
設計とモック制作に10分、タイマーの実装に5分。タイムラインの表示の実装に15分ぐらい。一般発表の第2部からはすぐに運用に入ることが出来ました。
ここからは僕の思考を少しづつ追って説明しますね。
要件は、タイマーの表示だけど、午前中に kaigi_subscreen で Twitter のタイムラインを表示していたので、タイマーの横にタイムラインを表示することもできるといいなーと、思ったので kaigi_subscreen のコードを一部拝借してつくることにしました。
タイムラインの情報を取得する passer のプロセスはそのまま動かし続けて、受け側の Pusher を切り替えて、新しいサブスクリーンでは従来どおり JavaScript を使って Pusher からのデータを受け取ってHandlerを介して表示する。つまり、表示の仕方だけを変えたんですね。
Pusher からデータを受け取って表示する Handler のところは kaigi_subscreen のJavaScriptを CoffeeScript に変換してそのまま使いました。DOMを組み立てるところはそのまま活用できたので開発がスムーズに出来ました。また、DOMの構造も割りとシンプルなのでそこまで迷うことはありませんでした。
最初にモックアプリをつくる上で Sinatra か Rails で Heroku で動かすことを想定していました。写真の通り、iPad でサブスクリーンを表示しているので、アプリケーションを Heroku などの外部のサーバに置くことを考えていました。
ただ、今回は一部のコードを流用するといっても、ほぼ1からつくりなおすことになったので、運用に関わることが少し変わってきます。例えば、アプリケーションに修正などを施して、Heroku にデプロイするのには、あまりにも時間がかかりすぎるので、もう少しフレキシブルに対応したいと思い、今回持ち込んでた Mac 上にサーバを建てることにしました。
また、Rails と Sinatra をフレームワークとして掲げていましたが、実現したい機能は簡単な JavaScript と僅かな HTML と CSS で完結できるのに対して、それらのフレームワークは少し巨大すぎる or 微妙に融通が聞かないので、途中からコードを捨てて、最近お気に入りの middleman を使うことにしました。
middleman を採用した理由はいくつかありますが、 haml と CoffeeScript がそのまま使えることと、 middleman server でポート 4567 でサーバが立ち上がることです。
こうすることによって、同じ LAN の中にいる iPad からは http://mbpr.local:4567/ (mbprは自分のマシン名です) でアクセスすることでタイマーを表示することができます。ただし、同じ LAN の中に iPad が居なければこの案は採用されずに、スタティックなファイルをサーバに配置する用になったと思います。
また少し細かいお話ですが、単にタイマーの数字を大きく表示するだけなのですが、デフォルトのフォントでは少しさみしかったので今回は GoogleFont 使いました。コードでいうとこのあたりですね。
それと、Kaigi_subscreen よりもつぶやきの表示領域が狭いのでハッシュタグを削って表示をしています。
このあたりですね。
全体のコードはここにおいてます。非常に小さなアプリケーションなので読みやすいと思います。
https://github.com/asonas/lt-timer
今回のサブスクリーン + タイマーいかがだったでしょうか?少し CSS が甘かったり、タイマーの制御が微妙でしたが、個人的には30分でつくった割りには満足のいくアプリケーションを生み出せたと思います。
こうやって書いてみて思ったけど、つくづくWebアプリケーションをつくる手先だけが器用になっている感じがしますね。悪いとは思いませんがよくもないですね。まだまだ未熟なので精進します。
写真
2013-08-14_高専カンファ 北海道3 - a set on Flickr
今回の写真はここにまとまっています。